티스토리 H태그는 구글 SEO에 주요한 영향을 미칠 수 있기 때문에 신경을 좀 써줘야합니다. 기본적으로 제공해주는 서식이 있지만 사용하다보니 글씨 크기나, 색상을 변경하고 싶진 않으신가요? 티스토리 H태그 서식 변경 방법을 알려드리겠습니다.
H태그 서식 변경하기 : 스킨 편집 - html편집 - CSS - Entry Content
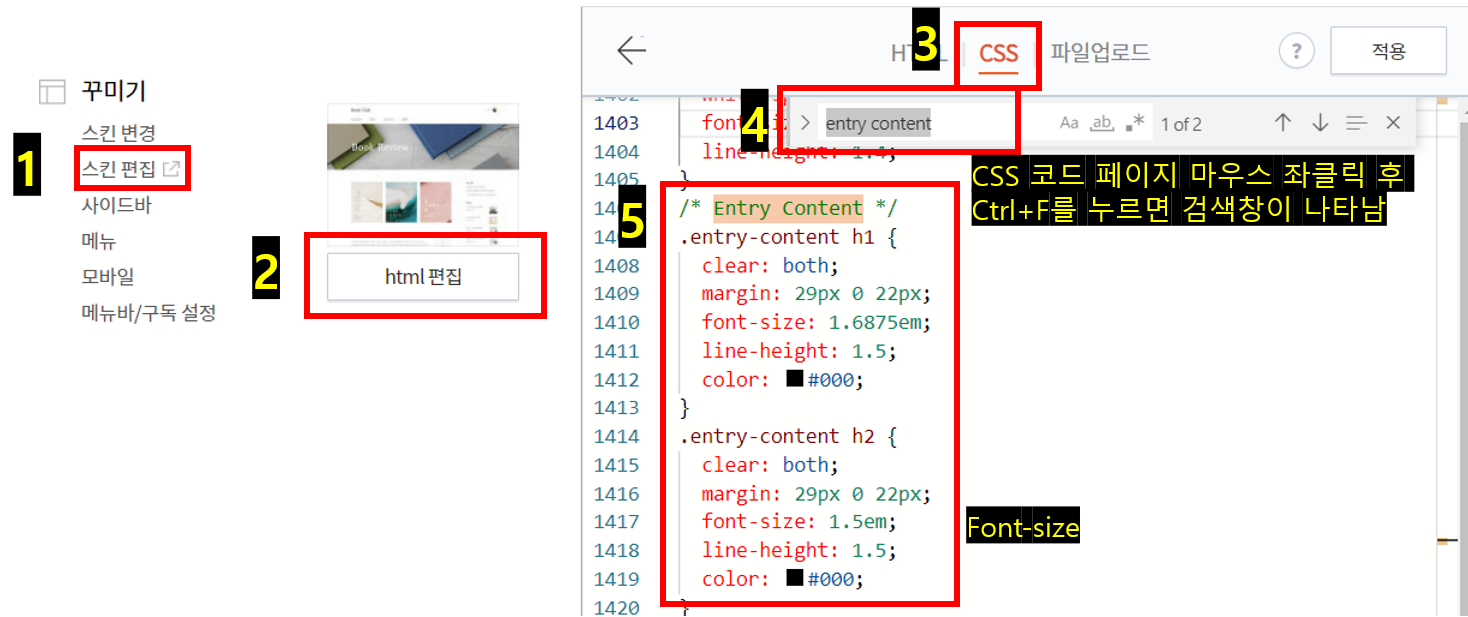
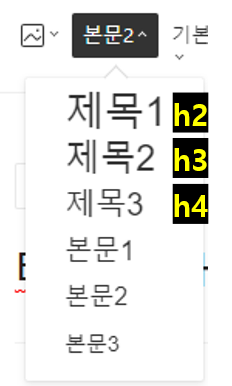
관리자화면에서 좌측의 꾸미기의 스킨 편집을 눌러줍니다. html 편집을 누르면, 상단에 CSS탭을 눌러줍니다. CSS 코드 페이지를 마우스 좌클릭 한 번 해준 후 Ctrl+F를 눌러 검색창을 띄워줍니다. 'Entry Content'를 입력하고 검색을 하면 제 기준으로 1400행 정도 되는 곳에서 H태그 서식 스크립트를 확인할 수 있습니다. h1은 건드리지 않습니다. 포스팅 제목이 h1이고, 본문에서 사용하는 제목1 = h2, 제목2 = h3입니다. h태그와 제목 넘버링과 1의 차이가 있는 것이죠.


따라서 제목1의 서식을 변경하고 싶다면 h2 하단의 내용을 변경하면됩니다. 글씨 크기는 'font-size'를 색상은 'color'를 변경하면됩니다. Color를 변경하고 싶지만 어떻게 변경할지 초보자들은 막막할텐데요. 다행히도 티스토리에서 제공해주는 툴이 있습니다.
H태그 색상 변경하기
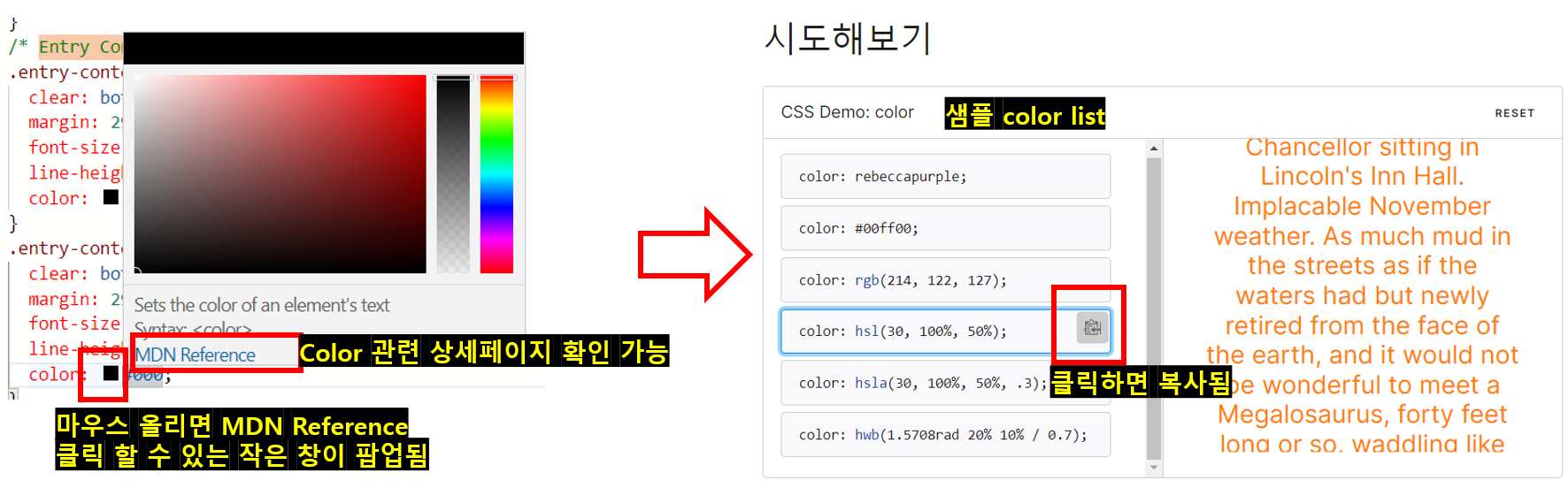
아래 사진의 왼쪽에 표시한 작은 검정 네모 박스가 보이시나요? 검정색인 이유는 현재 설정 색상이 검정색이기 때문입니다. 해당 부분에 마우스를 올려두면, 우측에 색상을 선택할 수 있는 작은 창이 나타납니다. 작은 창 하단에 MDN Reference를 눌러주면 새로운 창이 열리는데요. Color 관련하여 자세한 정보를 확인할 수 있습니다. 본문에 링크 걸어드립니다.

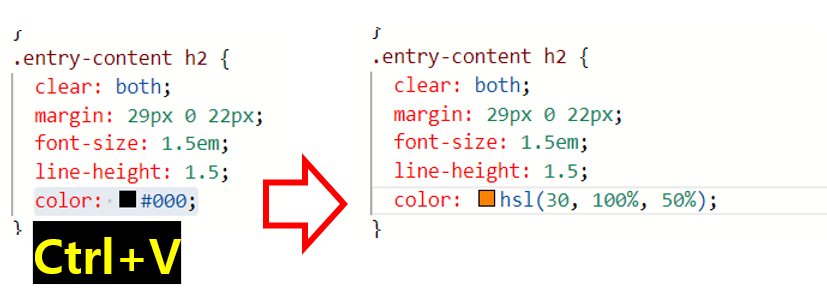
새 창에 시도해보기라는 것이 있는데요 color 샘플을 확인해 볼 수 있습니다. 마음에 드는 색상이 있다면 클릭 후 우측에 나타나는 작 기호를 눌러줍니다. Copied 단어가 나타나면서 복사가 되는데요. CSS페이지로 돌아가서 'color: ㅁ #000;'부분을 드래그 해준 후 Ctrl+V를 눌러주면 붙여넣기가 되면서 해당 H태그의 글씨 색상이 변경됩니다. 이 방법을 참고하셔서 원하는 색상으로 변경해보시길 바랍니다.

'블로그' 카테고리의 다른 글
| 무료 WebP 변환 방법(With PhotoScape X) (0) | 2024.12.30 |
|---|---|
| 티스토리 동영상 첨부 시 여백 없애기 (0) | 2022.10.17 |
| 워드프레스 구글 애드센스 승인 후기(꿀팁 포함) - 누구나 할 수 있다 (0) | 2022.03.19 |



댓글